Table of contents
I'm sure as a beginner, the first time you came across an @ symbol in your CSS file you were wondering what the heck does an @ symbol have to do with CSS? Err maybe that's not quite true but at least that's what I thought. The @ symbol has a lot to do with CSS and is pretty significant because it is used to declare CSS rules.
An at-rule is a rule that begins with the @ symbol followed by a keyword acting as an identifier. It is a rule that is used to specify not only how a particular group of selectors (or even the stylesheet as a whole) should behave but also adds functionality and flexibility to your stylesheets. Although each at-rule might have a different syntax version, this is the standard syntax.
Syntax
@ [keyword] (RULE);
CSS at-rules are often divided into three categories: Regular rules, Nested rules, and Conditional rules. Let's see what they mean and how they are used.
Regular rules
Regular rules are rules that follow the standard syntax just like the one I listed above. CSS has three regular at-rules which are:
-
This rule specifies the character set that the browser will use. It is useful if the CSS contains characters that aren't ASCII (e.g. UTF-8). It should be noted that any @charset rule will be overridden by a character set specified in the HTTP header.
@charset "UTF-8"; -
This rule allows you to import or load other external stylesheets and include them in the current CSS file you're working with.
@import url('https://fonts.googleapis.com/css?family=Open+Sans'); @import 'style.css'; @import 'global.css';One thing to keep in mind is that the @import rule needs to be loaded before any other rules in your stylesheet except @charset and @layer. This is because the imported styles are viewed as if they were written directly in the stylesheet where the @import rule exists.
The @import rule is also compatible with CSS preprocessors like Sass and Less (although the @use rule is preferred). In these circumstances, Sass or Less files are imported into your primary stylesheet using the @import rule, which subsequently compiles them into standard CSS, the only difference here is that the compilations are handled differently.
-
This rule is very helpful for implementing CSS on XML HTML (XHTML), allowing XHTML elements to be used as CSS selectors.
/* Namespace for XHTML */ @namespace url(http://www.w3.org/1999/xhtml); /* Namespace for SVG embedded in XHTML */ @namespace svg url(http://www.w3.org/2000/svg);
Nested Rules
Nested rules contain a subset of layered statements that may be used both inside and outside of conditional group rules and also as a statement in stylesheets.
@color-profile
The @color-profile at-rule in CSS allows you to declare the color profile of an image or a document which can be used by the browser to render the colors correctly.
@color-profile <name> <url>;The <name> is usually a string that represents the color profile and the <url> is the URL of the color profile which is typically an ICC profile.
The support for @color-profile is relatively limited at the time of this writing. You can find out more information on this in the w3c docs.
@counter-style
The @counter-style at-rule in CSS is used to define custom counter styles. It is a set of rules that determine how a counter should be displayed on a web page. It shows how a counter value is converted into a string representation and how counters are used to automatically generate numbered lists.
@counter-style <counter-style-name> { /* List of counter style descriptors */ }The @counter-style is part of CSS Lists and Counters Module Level 3 which is still in progress at the time of this writing. It also has limited browser support.

@font-face
The @font-face at-rule in CSS is used to set a custom font to be used on a web page. This allows you to use fonts that are not available on your device by loading them from a remote server.
@font-face { font-family: 'MyFont'; src: url('myfont.woff') format('truetype'); }It's important to note that different browsers may support different font formats, so it's a good practice to provide different sources for the font files in different formats, and the browser can choose the one that it supports.
Additionally, you should consider licensing when using custom fonts, because using some fonts without permission can be against the law.
@font-feature-values
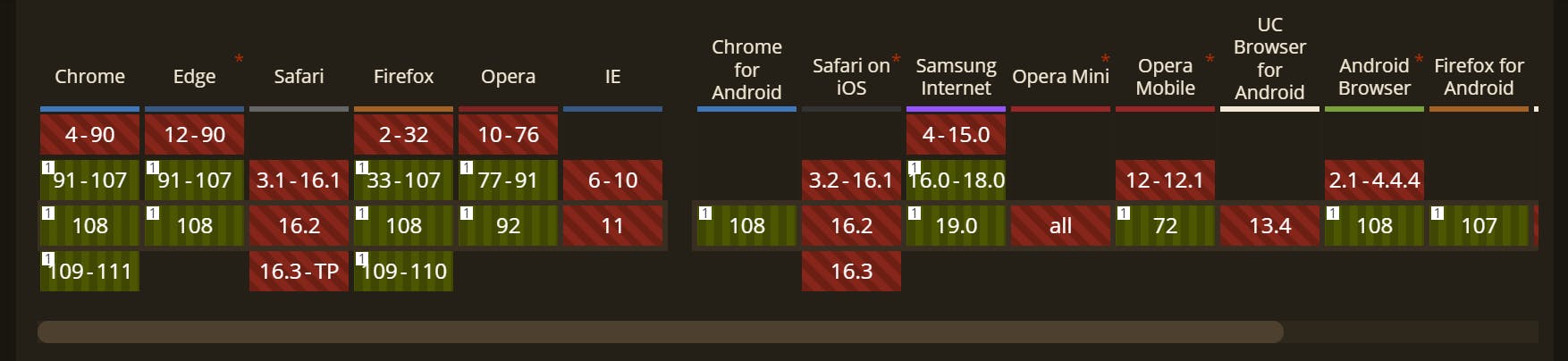
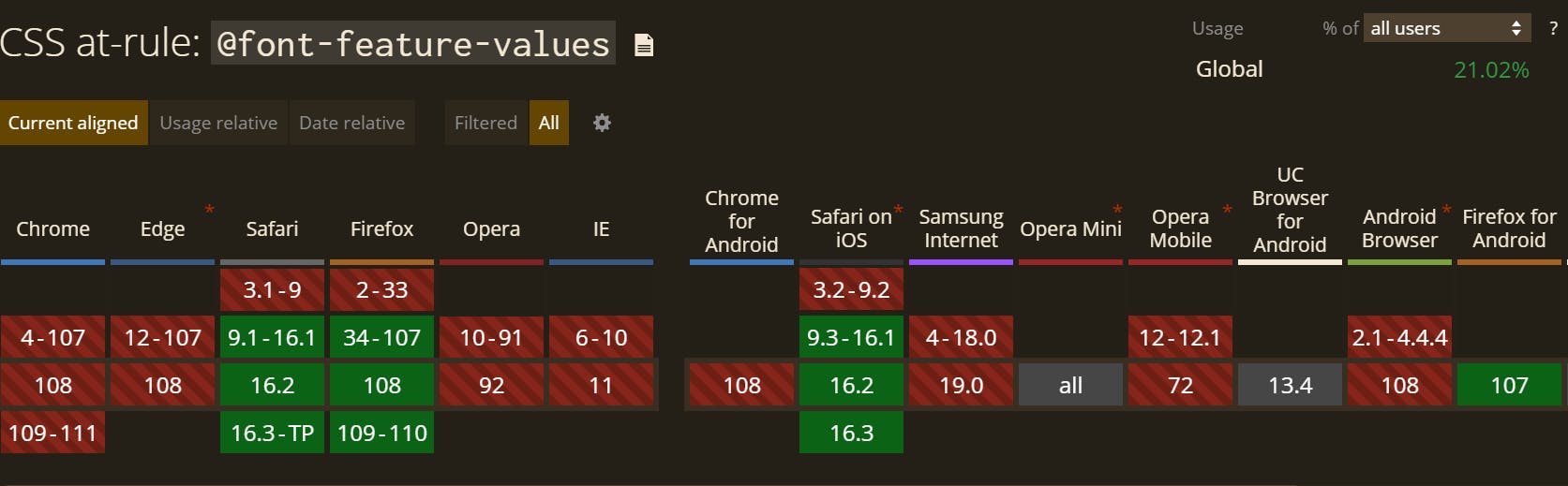
The @font-feature-values at-rule in CSS is used to define custom values for specific OpenType features of a font. This allows you to enable or disable a typographic feature using a semantic value instead of the specific code points or values used by the font.
@font-feature-values "MyFont" { stylistic(big) 7; } /*You can use this custom value in the font-variant property like this:*/ p { font-family: "MyFont"; font-variant: stylistic(big); }The support for @font-feature-values is pretty weak at the time of this writing. Additionally, it's good practice to have fallback values to ensure that custom values will not prevent the text from being rendered if the feature is not supported.

@font-palette-values
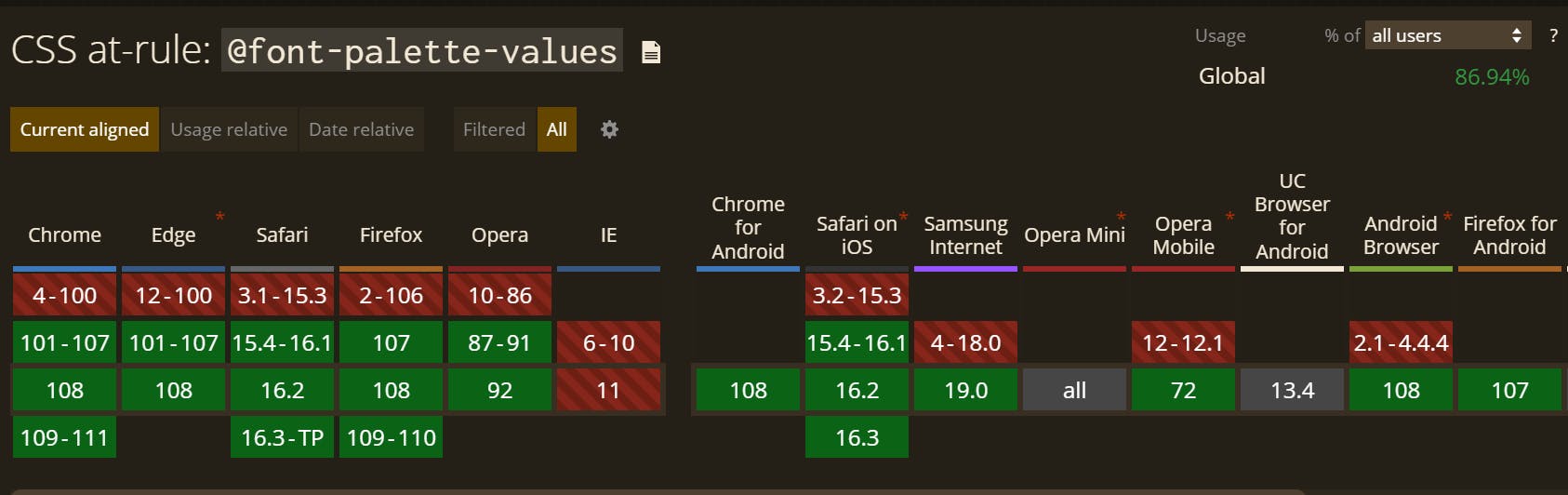
The @font-palette-values at-rule in CSS is used to define custom palette values for color fonts. A color font is a font that supports the inclusion of color information for each glyph, and this color information can have a variety of values.
@font-palette-values "MyColorFont" { red rgb(255,0,0); } /* You can set the custom palette in the property like this */ p { font-family: "MyColorFont"; color: red; }The @font-palette-values is doing alright with the uhh supports.

-
This rule serves as the basis for keyframe animations on several CSS properties by allowing us to mark the start and stop (and in-between) for what is being animated, giving us more control and flexibility.
@keyframes slide { 0% { background-color: #001f3f; } 100% { background-color: #ff4136; } }-
This rule can be used to not only set a cascade layer but also helps us specify the hierarchy of priority when there are several cascade layers defined.
@layer layer-name {rules};
-
-
This rule specifies the styles that apply to specific pages when the document is printed. It specifically includes pseudo-elements for styling the page's :left and :right margins as well as the :first page.
.@page :first { margin: 2in; }
-
## Conditional Rules
Conditional rules are rules that link a condition with a set of other CSS rules, they can also be nested statements. This rule enables the testing of many conditions that can result eventually in either true or false.
-
This rule contains conditional statements for targeting styles to specific screens. These statements can include screen sizes, which can be useful for adapting styles to various devices. It enables authors to combine CSS features into a single stylesheet by allowing @rules to be inserted in it.
/* iPhone in Portrait and Landscape */ @media only screen and (min-device-width: 200px) and (max-device-width: 450px) and (-webkit-min-device-pixel-ratio: 2) { .module { width: 100%; } }-
This rule checks whether a browser supports a feature and, if the condition is satisfied, applies the styles for those elements. It’s sort of like Modernizr but tailored specially for CSS properties. It makes it simple for authors to use new features and gives them a decent fallback if an implementation does not support it.
/* Check one supported condition */ @supports (display: flex) { .module { display: flex; } } /* Check multiple conditions */ @supports (display: flex) and (-webkit-appearance: checkbox) { .module { display: flex; } }It is important to know that the addition of @support in a conditional grouping is at risk, indicating that a timely implementation may prove a little challenging.
-
Conclusion
The key to making CSS perform some quirky and exciting tasks is the use of the at-rules. Although these are just brief introductions, I hope I made it clear how they could be used to tailor styles to unique cases, resulting in user experiences and interactions that are appropriate for a scenario.